

 SALE
SALE



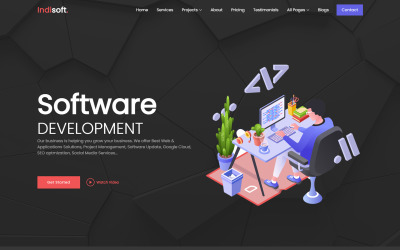
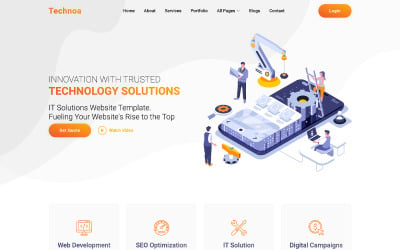
Techway - Modello di sito Web reattivo multiuso per sviluppo software e servizi aziendali da zrthemes


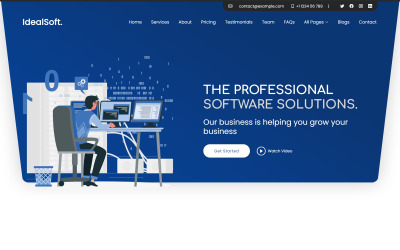
Indisoft - Modello di sito Web reattivo multiuso per società di software e servizi aziendali da zrthemes





Floreale - Modello di matrimonio HTML reattivo da DifferenzSystem








Modello di istruzione, corsi online, libri online da NettaThemes

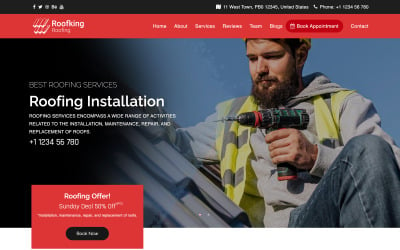
BuildZone - Modello HTML multiuso per l'edilizia da zrthemes







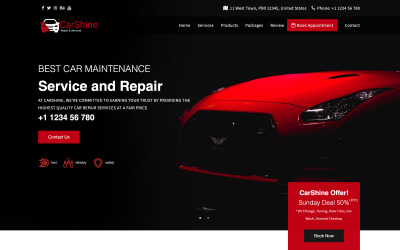
Carvalley | Modello di sito Web angolare per directory di commercio e elenco automatico da Slidesigmathemes







Cleanex: migliora la tua attività di pulizia con un modello HTML di pulizia superiore da DiscreteDev

I migliori modelli HTML AMP che puoi utilizzare
Dì addio ai web design lenti e obsoleti! Con i modelli HTML AMP realizzati e ottimizzati in modo professionale, il tuo sito si caricherà più velocemente e si posizionerà più in alto nei risultati dei motori di ricerca. Hai il vantaggio di entrambi i mondi: un sito Web di bell'aspetto che si carica in un batter d'occhio. Inoltre, tutta la codifica è stata eseguita per te, quindi scarica e inizia. Elimina i problemi dallo sviluppo web e lascia che queste risorse ti aiutino a preparare rapidamente il tuo sito per il lancio senza sacrificare lo stile o la funzionalità.
Perché hai bisogno di un modello HTML con tecnologia Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) è un framework per componenti Web che consente agli sviluppatori di creare siti Web che funzionino bene sui dispositivi mobili. I vantaggi per l'utente includono quelli elencati di seguito.
- tempi di caricamento più rapidi;
- migliore navigazione;
- prestazioni complessive migliorate.
In altre parole, i temi di questa raccolta aiutano a creare un'esperienza utente rapida e fluida per i clienti. Hanno già funzionalità dinamiche integrate, quindi il tuo sito si caricherà rapidamente su qualsiasi dispositivo. Ciò migliorerà il posizionamento nei motori di ricerca, renderà gli utenti più interessati al tuo sito e porterà a maggiori vendite.
Quindi, se vuoi rendere la tua presenza online più user-friendly ed efficiente, allora un tema HTML5 con AMP potrebbe essere la strada da percorrere!
Chi trarrà vantaggio da un tema HTML AMP?
I temi HTML AMP stanno diventando sempre più popolari tra sviluppatori e proprietari di siti. Forniscono un modo eccellente per creare progetti online a caricamento rapido e persino ottimizzati per la SEO. Ma chi è il target di riferimento di queste idee?
La risposta è semplice: chiunque voglia creare un sito web che abbia un bell'aspetto e si carichi velocemente su tutti i dispositivi può farlo. Che tu sia un piccolo imprenditore che cerca di migliorare la tua presenza online o uno sviluppatore alla ricerca di un modo semplice per creare siti web personalizzati, i temi HTML AMP sono una soluzione efficace. In effetti, farai funzionare il tuo progetto più velocemente che mai.
Comprendere le caratteristiche dei temi HTML con la tecnologia AMP
Dovresti determinare quali caratteristiche sono importanti per te e quali non sono importanti. Per aiutarti a dare un senso ai punti di forza di ogni modello, abbiamo compilato un elenco delle funzionalità più importanti offerte da questi strumenti:
- Natura reattiva. Il layout predisposto per dispositivi mobili consente alle pagine di ridimensionarsi automaticamente in base al dispositivo che le sta visualizzando. Questa funzione è una necessità perché significa che il tuo sito avrà un bell'aspetto su schermi di qualsiasi dimensione e funzionerà bene sui dispositivi mobili.
- Layout, colori e tipografia personalizzabili. Puoi modificare il layout aggiungendo sezioni, divisori e altri strumenti che ti consentono di aggiungere funzionalità mantenendo la tua visione creativa. Sei anche libero di modificare la combinazione di colori, i colori del testo e i caratteri per adattarli alla personalità del tuo marchio.
- Blocchi integrati: ci sono diversi blocchi di contenuti, come un modulo di contatto, già integrati, che ti consentono di iniziare subito a lavorare.
- Pronto per il blog: sentiti libero di aggiungere post alla sezione blog predefinita per condividere storie e persino aggiungere elementi multimediali per far divertire i tuoi lettori.
- Basato su jQuery: jQuery è una libreria JavaScript avanzata che è stata integrata nel design di questi temi per garantire che gli utenti si divertano.
Creazione di siti con un modello HTML di pagine mobili accelerato
Ti guidiamo attraverso i passaggi della creazione di un sito con i modelli HTML AMP.
- Scegli il web design giusto che soddisfi le tue esigenze. Assicurati che soddisfi la struttura di codifica desiderata e fornisca un'estetica visivamente piacevole da esplorare per gli utenti. Ciò consente agli utenti di soddisfare facilmente tutte le esigenze funzionali della tua azienda.
- Personalizza il tuo modello con immagini straordinarie e altri contenuti accattivanti che ti aiuteranno a catturare l'attenzione del tuo pubblico. L'aggiunta di immagini divertenti, infografiche e altri media è un modo efficace per dare vita al tuo modello e renderlo più memorabile.
- Assicurati che la velocità e le prestazioni della tua pagina siano ottimizzate il più possibile. Ciò avrà un impatto positivo sull'esperienza dell'utente, sul posizionamento nei motori di ricerca e sulla stabilità complessiva. Il miglioramento del tempo di caricamento garantisce che i visitatori non dovranno affrontare intoppi o ritardi durante la navigazione nel tuo sito. Fare o rompere una vendita può dipendere da questo.
- Assicurati di testare ed eseguire il debug di tutto a fondo; questo aiuta a evitare che appaiano gaffe o errori disastrosi sul lato front-end. Il debug dovrebbe essere eseguito regolarmente perché aiuta a trovare i problemi nella fase iniziale e impedisce loro di distruggere il tuo sito Web in futuro.
- Infine, e soprattutto, assicurati di mantenere i tuoi progetti protetti e aggiornati in ogni momento. Ciò significa rimanere al passo con gli aggiornamenti software e le patch di sicurezza e garantire che tutti i dati sensibili siano protetti da malintenzionati. Inoltre, dovresti eseguire backup regolari in modo da non perdere alcun dato nel caso in cui accada qualcosa di inaspettato.
Le 10 modifiche più importanti ai layout Web di quest'anno: video
Domande frequenti sui modelli HTML AMP
Come funzionano i modelli HTML AMP?
Sono come gli elementi costitutivi di un sito web. Ti consentono di creare facilmente pagine Web ottimizzate per velocità e prestazioni. In questo modo, puoi creare rapidamente contenuti accattivanti che siano sia reattivi che a caricamento rapido. Non devi preoccuparti della codifica da zero o di elementi di design complessi; basta collegare i tuoi contenuti e sei pronto per partire!
L'utilizzo dei modelli HTML AMP migliora le prestazioni online?
Hanno lo scopo di ridurre i tempi di caricamento della pagina e migliorare l'esperienza dell'utente, in modo da poter ottenere il massimo dal tuo sito.
Posso vendere i miei modelli HTML AMP?
Sicuro. Templateog体育首页 è la piattaforma perfetta per i web designer che vogliono portare le proprie competenze a un livello superiore. La sua interfaccia di facile utilizzo ti consente di caricare e iniziare a vendere le tue risorse di progettazione a clienti in tutto il mondo, dove puoi vedere crescere i tuoi profitti.
Come posso utilizzare i modelli HTML con il framework Accelerated Mobile Pages per velocizzare il caricamento del mio sito?
Questo framework aiuta a ottimizzare le pagine Web per migliorare la velocità mobile e l'esperienza utente. Riduce il tempo di caricamento della pagina, migliora il posizionamento nei motori di ricerca e ottiene persino più clic e conversioni. Quindi, se stai cercando di accelerare i tempi di caricamento, vale la pena prendere in considerazione i temi HTML5 AMP.
