Arise – Bootstrap 5 Admin Dashboard
Élő demó
Adminify - Bootstrap 5 Admin Template
Élő demó
One – Bootstrap 5 rendszergazdai
Élő demó
Forty Five – Bootstrap 5 rendszergazdai
Élő demó
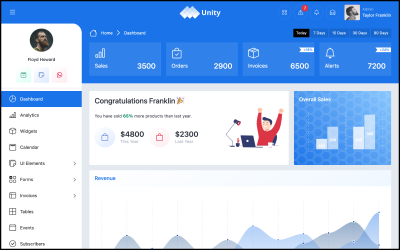
Unity – Bootstrap Admin Dashboard
Élő demó
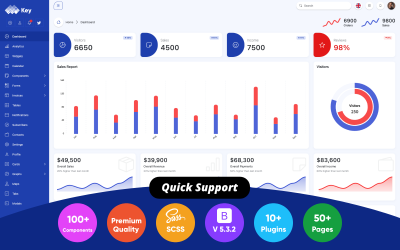
Key Bootstrap 5 Admin Dashboard
Élő demó
Bloom – Bootstrap adminisztrációs panel
Élő demó
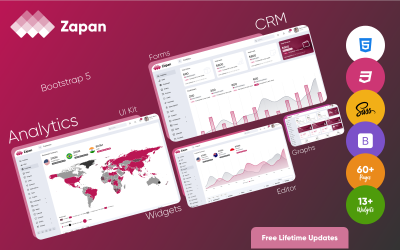
Zapan – Premium Bootstrap Admin Dashboard
Élő demó
UBOLD – Bootstrap 5 rendszergazdai irányítópult-
Élő demó
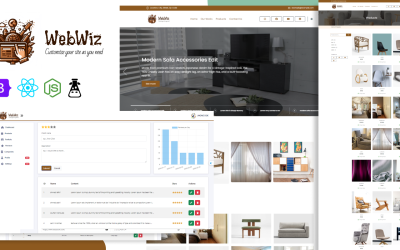
WebWiz – All-in-One webkezelő platform Node.js-szel és React-tal
Élő demó
ESHOP | Bootstrap 5 e-kereskedelmi felügyeleti panelja
Élő demó
Jumeirah – Bootstrap 5 Admin Dashboard
Élő demó
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
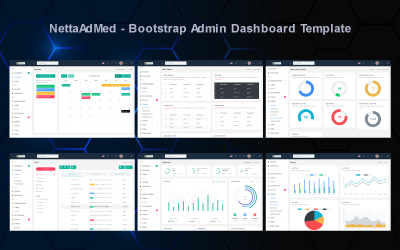
NettaAdMed – Bootstrap Admin Template – Irányítópult-
Élő demó
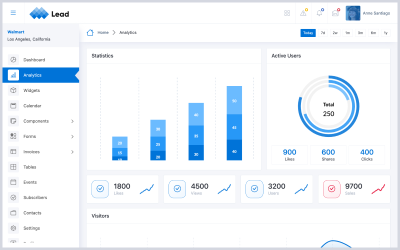
Lead – Bootstrap 5 Admin Dashboard
Élő demó
My Cab – Bootstrap 5 Admin Dashboard
Élő demó
Vivo – Bootstrap 5 Admin Dashboard
Élő demó
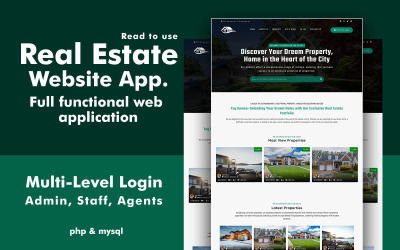
Teghomes - Ingatlanügynökségi weboldal alkalmazás php és Mysql adatbázissal
Élő demó
Xtreme Irányítópult rendszergazdai
Élő demó
Datta Able ReactJS Admin Dashboard
Élő demó
MonoDash – Admin Dashboard Bootstrap 5
Élő demó
Dashonic – React Admin & Dashboard
Élő demó
Gradient Able Reactjs Irányítópult rendszergazdai
Élő demó
Fedezze fel – Bootstrap 5 Dark Admin Template
Élő demó
TPro HTML Reszponzív Bootstrap Admin Dashboard
Élő demó
Coinly - Cryptocurrency Exchange Dashboard HTML
Élő demó
TailDash – Tailwind CSS Admin & Dashboard HTML-
Élő demó
Booster - Bootstrap + Laravel Dashboard Admin Template
Élő demó
Szegfűszeg - Érzékeny Bootstrap 4 Admin Dashboard Admin
Élő demó
Ready Pro Bootstrap Dashboard Admin Template
Élő demó
PostMan Bootstrap 5 Chat Admin Template
Élő demó
Xperia - Bootstrap Dashboard Admin Template
Élő demó
A legjobb tervezési adminisztrációs panel- és irányítópult-sablonok
A grafikai tervezés egy olyan folyamat, amely üzenetet közvetít a közösség egy bizonyos csoportjához. A tervezők az unalmas információkat izgalmassá alakítják. Számos ága van, és ezek egyike a webhelyfejlesztés. A weboldal létrehozása nem könnyű feladat; tervezésükről csak a szakemberek tudnak. Vagy töltse le legjobb webes és grafikai tervezési adminisztrátori irányítópultsablonunkat. A munka nagy része már megtörtént, így csak az Ön igényei szerint kell testreszabnia a dolgokat.
Kinek előnyös a webes és grafikai tervezési felügyeleti panelsablonok használata?
A következők listája előnyös lehet:
- Tervező cégek portfóliójuk bemutatására.
- Dekorációs cégek, hogy bemutassák, hogyan működnek.
- A webtervezők a múltban végzett legjobb munkájukat mutatják be.
- E-kereskedelem: az eladások számának növelésére használható.
- Kórház – az elhunytak, betegek és születések nyilvántartásának vezetése.
- Iskola – a tanulók osztályzatainak és a tanárok információinak kezelése.
- Tagság – nyomon követheti, hogy melyik tag mit csinál.
Hogyan szerkeszthetem a webhelyem vagy alkalmazásom tervezési adminisztrátori irányítópultját?
Professzionális megjelenésű kötőjelet létrehozni nem könnyű feladat. Ehhez a HyperText Markup Language (HTML) és a Cascading Style Sheets (CSS) alapos ismerete szükséges. De ne aggódj; csodálatos megjelenésű témákat hoztunk létre az Ön számára. Csak töltse le őket. Kövesse az alábbi utasításokat az alkalmazás szerkesztéséhez:
- Válasszon ki egy témát, amely alkalmas vállalkozása bemutatására. Sokan közülük választhatnak és meghozhatják a megfelelő döntést.
- Miután kiválasztotta a témát, ideje személyre szabni. Minden elrendezésnek több kötőjel-kialakítása van, például dobozos elrendezés, márkacsúszka, függőleges görgetősáv és vízszintes görgetősáv.
- Most a következő lépés a kívánt oldalak számának kiválasztása. Ez a vállalkozás jellegétől függ. Néhány általános oldal tartalmaz naptárt, csevegést, e-mailt, fájlkezelőt, névjegyeket, számlát és galériát.
- Adjon hozzá felhasználói felület (UI) elemeket, például gombokat, legördülő listákat, figyelmeztetéseket, topográfiát, lapot, képeket és megjegyzéssort. Ezek néhány alapvető tulajdonság, amelyeket alkalmazni kell.
- Helyezzen el egy hitelesítési oldalt, amely biztonságot nyújt webhelye számára. Ez is segít létrehozni egy e-mail listát. És hírlevelek küldésével segít az e-mail marketingben.
Bootstrap adminisztrációs panelsablonok webes és grafikai tervezéshez – Hogyan válasszuk ki a tökéletes irányítópult-tervet
A felhasználó preferenciái határozzák meg, hogy melyik műszerfal kialakítás az ideális. Ezek azok a dolgok, amelyek egy teljesen professzionális megjelenésű íróasztalhoz szükségesek. Ezek a funkciók eltérőek lehetnek, ha az Ön igényei eltérőek:
- React & Bootstrap.
- Redux eszközkészlet.
- Sötét, világos támaszték.
- Reszponzív dizájn.
- Google térkép.
- Optimalizált kód.
- Testreszabható SCSS változókkal.
- Életre szóló frissítések.
- Több alkalmazás.
- Hitelesítési oldalak.
- Változatos betűtípusok.
Tervezési felügyeleti panelsablonok GYIK
Milyen topográfiák érhetők el a webes és grafikai tervezés adminisztrációs irányítópultsablonjában?
Minden HTML-címsor megtalálható h1-től h6-ig. A H1 a leggyakrabban használt címsor, a h6 pedig a legkevésbé alcím. A H6-ot nagyon kevésbé használják a h2-hoz és a h3-hoz képest.
Hogyan változtathatja meg a háttérszínt a webes és grafikai tervezés adminisztrációs irányítópultsablonja?
Nyissa meg a kódolást, navigáljon a (szintaktikai félelmetes stíluslapon) SCSS, és color.SCSS; class="bg-[value]" Az érték zárójelébe írja be a kívánt színnevet, például piros, zöld, sárga, kék és bármilyen más árnyalat.
Milyen diagramokat kapok a webes és grafikai tervezés adminisztrátori irányítópultsablonjában?
Több XY grafikont, tortát, mérőszámokat, kombinációkat, halmozott területeket és szórványdiagramokat kap.
Hozzáadhatok több felhasználói felület elemet a webes és grafikai tervezés adminisztrátori irányítópultsablonjához?
Igen, hozzáadhat további UI-elemeket a témához, felkereshet bármely harmadik alkalmazást kód lekéréséhez, és elhelyezheti azt a HTML-kód szerkezetében.
A tervezési adminisztrációs panelsablonok legújabb tervezési trendjei
Legyen naprakész az idei év legmenőbb webes és grafikai tervezési adminisztrátori irányítópult-tervezési trendjeivel! Készítettünk egy ismeretterjesztő videót azokról a betűtípusokról, stílusokról és formákról, amelyek mindenki figyelmét megragadják. Használja őket dekorációs és formatervező cégek projektjeihez, és legyél a csúcson a Templateog体育首页rel.